[types and tricks] Customizando um input label required do formik
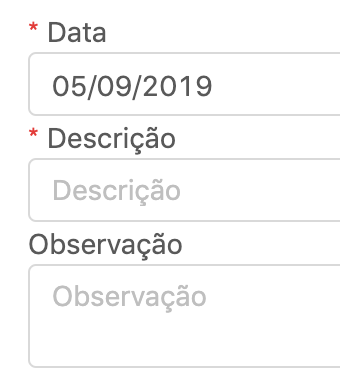
Como inserir um asterisco no label de um custom input do formik
Opa, beleza? Bora ver como fazer um custom input massa com direito a um asterisco de required.

Vamos ver alguns códigos:
const Label = ({ children, labelMsg, labelTop = true, name, formik }: IProps) =>labelTop ? (<ContentStyled isRequired={formik && isRequiredField(formik, name)}><label htmlFor={name}>{labelMsg}{children}</label></ContentStyled>) : (<ContentStyled isRequired={formik && isRequiredField(formik, name)}><LabelStyled label={labelMsg}>{children}</LabelStyled></ContentStyled>);
define se olabelTop
vai ficar no topo ou do lado dolabel
. Agora vamos para a mágica, oinput
e oisRequired
:isRequiredField
export const ContentStyled = styled.div`${(props: IProps) =>props.isRequired &&`label::before {display: inline-block;margin-right: 4px;color: #f5222d;font-size: 14px;font-family: SimSun, sans-serif;line-height: 1;content: '\*';}`}`;
Como visto no código a cima, temos um styled-component com a props
e ali temos então o css que insere o asterisco do lado doisRequired
.label
const isRequiredField = ({ validationSchema }: any, name: string) => {try {const isRequired = validationSchema.fields[name]? !!validationSchema.fields[name].tests.find((test: any) => test.OPTIONS.name === "required").OPTIONS.name: false;return isRequired;} catch (event) {return false;}};
Então temos a função que identifica se o
é required ou não por meio dofield
do formik.validationSchema
Nesse
ainda temos uma validação de senha conforme a imagem:InputFormik